Cómo diseñar una Landing Page de forma sistemática?
Al momento de implementar nuestro desarrollo online, como punto de partida, antes de escribir siquiera una lÃnea de código o comenzar con el bosquejo del diseño, debemos definir en forma clara y concisa como vamos a transformar con eficiencia una visita que ingresa en nuestra web en un nuevo cliente.
Este es el aspecto más importante que puede derivar, en caso de implementarlo incorrectamente, en el fracaso directo de nuestro proyecto. Actualmente se estima que una persona por mes visita más de 50 páginas nuevas. Definitivamente nosotros no podemos ser una más, debemos diferenciarnos y captar al cliente.
A continuación compartimos lo aprendido estadÃsticamente en estos últimos 6 años desarrollando más de 80 diseños diferentes en Landing Page a través de elMejorTrato.com comprobado por 11,5 millones de visitas.
1) En menos de 5 segundos
Ese es exactamente el tiempo del cual disponemos para captar con éxito la atención de un nuevo usuario online que visita por primera vez nuestra web.
En esos segundos, como máximo, un usuario promedio puede leer dos lÃneas de texto rápidamente observando levemente el contexto (imágenes, logos, etc) y no mucho más.
Es por está misma razón, que como aspecto principal, debemos definir «que es lo que hacemos?» en una lÃnea de texto, de no más de 10 palabras. Luego, más abajo, con un poco más de espacio, podemos definir «cómo lo hacemos?».
Con está información, el usuario ya debe estar informado y capacitado como para tomar la decisión de continuar en nuestra web o desistir cerrando la ventana.
Veamos esto con más detalle en un ejemplo concreto y real.

En este caso, se puedo observar como en una lÃnea de texto (en solo 3 palabras!) se describe que es lo que se ofrece y luego más abajo, en dos lÃneas como subtÃtulo, se expresa el como con sus atributos y caracterÃsticas diferenciadoras.
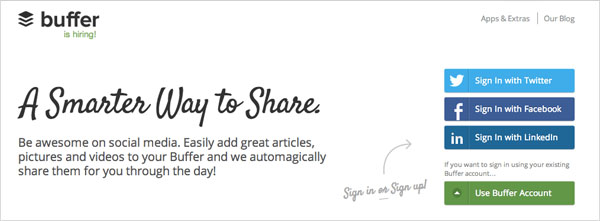
Ahora, en otro ejemplo a continuación, podemos observar el mismo patrón incluso pasando de una industria como es la música a otra totalmente distinta como es una aplicación para la publicación automática de noticias en redes sociales. Esto quiere decir, que es una regla general que se puede aplicar sistemáticamente a distintos verticales de trabajo sin ningún problema.

2) Importancia de un Diseño Profesional
Lamentablemente, si estamos pensando en ahorrar justo en el diseño de nuestra Landing Page, estamos cometiendo un gran error.
El desarrollo de una página web es lo más importante que posee un emprendimiento online. Es su único y principal punto de contacto con el usuario que nos gustarÃa transformar a futuro en nuestro cliente.
El diseño no solo hace que nuestra web sea «bonita» sino que es mucho más importante aún, transmite confianza, profesionalismo y seriedad.
En esos 5 segundos, antes de leer la primera lÃnea de texto (tÃtulo) el usuario con un solo pantallazo ya recibe automáticamente la señal que le define sà está frente a algo serio o no. Y eso lo transmite el diseño, dedicación y trabajo que invertimos sobre nuestro proyecto web.
Incluso, el usuario no necesita ser un experto para poder decir esto, está tan acostumbrado a ver nuevos desarrollos online dÃa a dÃa que este entrenamiento ya lo tiene totalmente asimilado.
En definitiva, debemos invertir en contratar un diseñador profesional y sobre todo, con experiencia. Que pueda transmitir el mensaje del punto 1 con imágenes, videos, contextos que den consistencia y solvencia frente a los ojos de un potencial cliente.
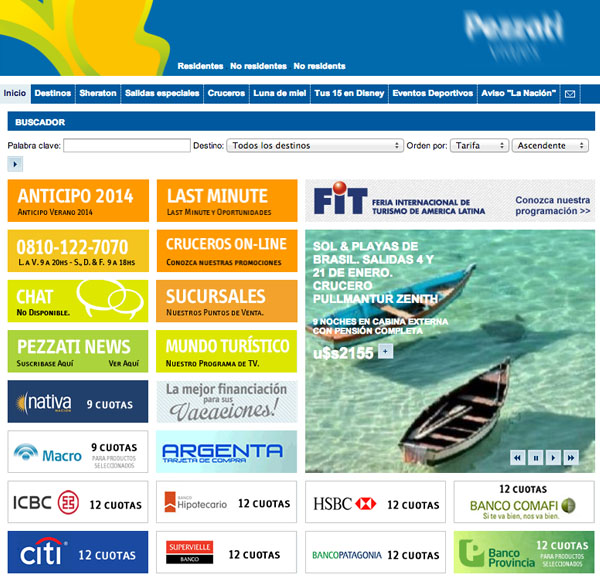
Sin ir más lejos, veamos un ejemplo de lo que NO hay que hacer.

Como se puede observar, uno ni siquiera sabe por donde comenzar. Tiene tantas cosas trasmitidas sin ningún tipo de sinergia y armonÃa que el usuario se ve más orientado a abandonar la web que a interactuar con la misma.
Y ahora veamos otro ejemplo, pero ahora de lo que SI hay que desarrollar.

3) Siempre indicar el camino
Por último, una vez que implementamos los dos primeros puntos con éxito, finalmente debemos indicarle al usuario como continuar. Qué es lo que debe hacer a continuación?, qué debe esperar del siguiente paso?.
Es aquà donde mostramos un formulario directamente a completar o simplemente un botón que describa la acción que va a realizar el usuario.
No podemos explicar que es lo que hacemos (punto 1), mostrar un gran diseño y trabajo (punto 2) para después encontrarnos con un cliente que no tiene un camino fijo y único de salida.
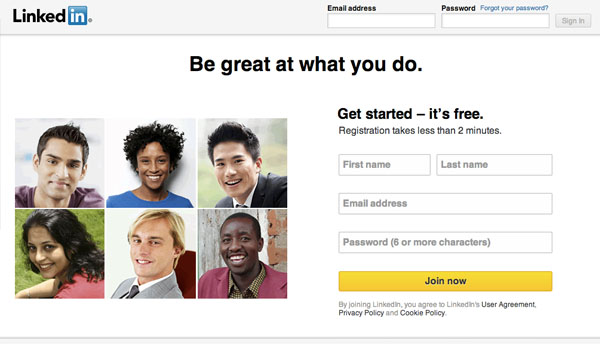
Un ejemplo más que mundialmente conocido es LinkedIn que luego del tÃtulo describiendo que es lo que hace, nos invita a registrarnos de inmediato comenzando por completar el formulario a continuación.

Es importante destacar que no siempre nuestra primera interacción con el cliente puede ser un simple botón o formulario. Si nuestro proceso de inicio toma más de una página, entonces debemos mostrarle al usuario de entrada en que parte del proceso se encuentra y cuanto falta para su finalización.
Esto se puede realizar con éxito, simplemente dividiendo en pasos el camino e ir informando cada interacción y avance como se puede observar a continuación en 3 simples pasos, desde la consulta hasta mostrar el resultado esperado.

Como se lee en la imagen, hay que expresar donde el cliente se encuentra actualmente, cuando le falta para finalizar, en que consiste cada etapa y más importante aún, que va a obtener como recompensa después de todo su trabajo y tiempo invertido.
Con los años fuimos aprendiendo que el sentido de la «inmediatez» es cada vez más importante en el usuario de internet. Son escasos los clientes que nos van a dedicar siquiera minutos de su tiempo para realizar un proceso de registro o consulta.
En consecuencia, mientras menos campos a completar y menos preguntas tengamos para dar una respuesta, mejor va a ser nuestra conversión. Siempre intentemos dar alguna respuesta al usuario antes de pedirle información.
Primero y antes que nada, demostremos que tenemos algo de valor para ofrecer.
Ing. en Computación de la Universidad Católica, Cristian Rennela, CoFundador de oMelhorTrato especializado en la cotización y comparación de servicios.