
Citamos este artÃculo muy interesante de Mauro Gullino para Foro Alfa
No los distinguen solo sus extensiones: JPG, GIF y PNG. Sabemos que están ahà pero, ¿cuándo utilizar cada uno de ellos?
Muchas veces el uso que se hace de los formatos de imágenes (JPG, GIF y PNG) no es coherente con la finalidad para la cual fueron creados. A la hora de preparar una imagen para publicar en la Web es muy común equivocarse, sea por desconocimiento o por apuro, y las consecuencias pueden ser varias:
♦ Que la imagen se degrade tanto que resulte desagradable.
♦ Que su peso en kilobytes sea tan alto que, multiplicado por los visitantes del sitio Web, resulte en mayores costos de hosting.
♦ Que el usuario tarde mucho tiempo en acceder al contenido y abandone el sitio.
Hay que saber que cada formato de imagen tiene unos objetivos determinados, y que no existe un formato «mejor» para todos los casos. Exploremos los tres formatos más utilizados en la Web.

Este formato es, tal vez, el más usado, aunque no siempre resulta la mejor opción. Fue creado en la década del ochenta por el Joint Photographic Experts Group (Grupo de expertos en fotografÃa). De allà la sigla JPEG, aunque normalmente se lo nombra como «JPG», debido a que en el sistema operativo Microsoft DOS se utilizaban extensiones de un máximo de tres caracteres. Este formato de imagen tuvo gran aceptación gracias a su mecanismo de compresión. Es necesario distinguir aquà dos conceptos:
♦ Formato: es la manera en la cual la información de la imagen debe ser organizada en un archivo de computadora para que pueda ser leÃda posteriormente. La «información» de la imagen no es nada más que todos sus pixeles, teniendo estos información de color y de opacidad, que serán almacenados como bytes.
♦ Algoritmo de compresión: es, básicamente, una serie de cálculos que se realizan con la información de los pixeles para reducir el conjunto de datos y lograr un tamaño de archivo menor.
Siguiendo con el JPEG, el éxito de su algoritmo de compresión está determinado por la posibilidad de elegir la «fuerza» de esta compresión. Al comprimir más la imagen, se reduce su tamaño, (y esto lo sabemos todos) generamos una imagen con peor calidad. Esto se denomina «algoritmo con pérdida», ya que estamos literalmente perdiendo información de la imagen en aras de reducir también el tamaño en Kilobytes. El usuario tiene entonces la posibilidad de elegir cuánto desea perder, dependiendo de sus propias necesidades.
Esta compresión tiene a su vez un comportamiento que depende del objetivo para el cual fue diseñada. Como dijimos, este algoritmo proviene del mundo de la fotografÃa. Al comprimir imagenes fotográficas (por ejemplo, un paisaje) el algoritmo JPEG es muy eficiente, en el sentido de que logra reducir mucho el tamaño del archivo final sin generar defectos visibles al ojo humano. Dicho de otro modo: hay que comprimir mucho una foto para empezar a notar los defectos generados por este algoritmo.
Pero cuando se trata de imágenes que poseen cambios abruptos de un pixel al siguiente (una obra de Piet Mondrian, por ejemplo) el algoritmo de JPEG es muy deficiente y se generan los llamados «artifacts»: esos conocidos ruidos en la imagen, generados durante la compresión.

Artifacts generados por la compresión. A la izquierda la imagen original sin comprimir; a la derecha la imagen comprimida con JPEG.
Ante imágenes de estas caracterÃsticas «mondrianescas» no conviene elegir el formato JPEG. Los mismos artifacts también afectan notoriamente a la tipografÃa.

El formato GIF también fue ideado a fines de la década del ochenta. Su sigla proviene de «Graphics Interchange Format» (formato para intercambio de gráficos) y fue creado por la empresa Compuserve. Existen diferencias fundamentales entre GIF y JPEG. GIF es un formato que se caracteriza por trabajar con una paleta limitada de colores (256 como máximo). Al guardar una imagen, se elige una cantidad de colores y se representa toda la imagen con esa paleta. Esta «normalización» de la paleta a utilizar es la que permite que el archivo final contenga menos información que el original, resultando de menor peso en kilobytes. Cuantos menos colores se incluyan menor será el peso de la imagen. Este tipo de formato se denomina «color indizado» (indexed color). GIF utiliza un Ãndice de colores de hasta 8 bits, lo que permite utilizar paletas desde 2 (1 bit) hasta 256 colores (8 bits).
Por supuesto, esta reducción en la cantidad de colores también implica una peor calidad debido a la pérdida de la información de color original, por lo que no conviene utilizar el formato GIF en fotografÃas con muchos colores, a menos que busquemos lograr algún efecto (como el «posterizado» de Adobe Photoshop).

FotografÃa original a la izquierda, indizada con GIF con una paleta de 64 colores a la derecha.
Una vez reducida la cantidad de colores de la imagen se realiza una operación muy parecida a la que usan los populares formatos ZIP o RAR. Este paso es «sin pérdida» porque al descomprimirse se obtiene un archivo idéntico al original. Este segundo paso le permite al formato GIF perder aún más bytes.
Dos caracterÃsticas interesantes del GIF son el soporte para transparencias y para animaciones. La transparencia se logra tomando uno de los colores de la paleta para representarla. Cuando un programa muestra la imagen, los pixeles marcados con este color especial no se muestran, por lo que en su lugar se ve el fondo que hay detrás: algo imposible de lograr en JPEG. Estas transparencias se denominan «transparencias de Ãndice». Las animaciones GIF son posibles ya que este formato puede almacenar varias imágenes en un mismo archivo, mostrándolas secuencialmente para crear una animación. Esto lo convirtió en el formato por defecto para banners en la Web, antes de la aparición de Adobe Flash. Es de destacar que el formato GIF no crea artifacts en la imagen.

Imágenes originales en la columna izquierda. Al centro luego de comprimirse en JPEG en 90%. A la derecha luego de convertirse a GIF en 32 colores.

PNG «Portable Network Graphics» (Gráfico Portable para Redes) se creó a mediados de los noventa como alternativa a GIF. Los bytes que componen las primeras partes de los PNG están diseñadas para poder detectar distintos sistemas operativos. El hecho de que los sistemas operativos (DOS, Mac, Unix) históricamente hayan tratado ciertos caracteres de diferente modo es lo que lleva a este diseño. De allà la denominación de «portable».
Los navegadores antiguos no manejaban bien este formato, por lo cual todavÃa los profesionales que trabajamos en Web tenemos algunas reticencias a utilizarlo. Si bien los actuales navegadores grado «A» trabajan perfectamente con PNG es necesario realizar pruebas ya que no todos los usuarios navegan la Web con las últimas versiones disponibles. Algunas versiones no muy antiguas tienen problemas, por ejemplo, al reescalar imágenes PNG con transparencias.1
Debe tenerse en cuenta que existen dos modos de trabajo en el formato PNG. Primero, el modo de «color indizado» utiliza una paleta con un máximo de 256 colores. Esto es idéntico a lo que hemos descripto en GIF. Segundo, el modo de «color verdadero» es la utilización de tres canales de color (RGB), de manera que cada pÃxel es representado por tres valores que determinan el color final, de una forma que estamos acostumbrados a pensar. Estas dos formas de trabajo están identificadas en Adobe Photoshop como sigue:
♦ PNG-8: creará una imagen con color indizado, igual que GIF, con una paleta de la cantidad de colores que seleccionemos (también entre 2 y 256 colores). El número «8» proviene de la cantidad máxima de bits que se pueden utilizar para representar colores en esta paleta.
♦ PNG-24: trabajará con los tres canales RGB, es decir, color verdadero. Multiplicando 3 canales por 8 bits obtenemos el «24» que le da nombre a este modo. La cantidad total de colores que pueden representarse con tres canales de 8 bits es más de 16 millones (2^24).
Un punto fuerte de PNG es su soporte para transparencias, más potentes y conceptualmente distintas que las de su antecesor GIF. Además de la transparencia de Ãndice que ya hemos descripto, este formato ofrece también las transparencias de «canal alfa». El canal alfa es un canal adicional que se almacena junto con los canales RGB y que permite otorgarle a cada pÃxel un grado de opacidad. Esto hace posible tener transparencias intermedias, por oposición a las transparencias de Ãndice donde un pÃxel sólo puede ser opaco o transparente, sin gradaciones. Si bien Adobe Photoshop nos permite crear imágenes en formato PNG24 con transparencia de canal alfa, debemos saber que este formato se denomina en realidad PNG32, aunque Photoshop no lo manifieste. Si utilizamos 8 bits para cada canal RGB, más los 8 bits adicionales del canal alfa para la transparencia, estaremos necesitando 32 bits para representar la información completa de cada pÃxel de la imagen. De allà que el nombre estrictamente correcto sea PNG32, auque el uso común sea llamarlo «PNG24 con transparencia».

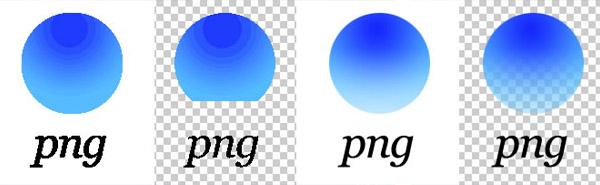
De izquierda a derecha: PNG8 de 16 colores, PNG8 de 16 colores con transparencia de Ãndice, PNG24 (color real), PNG32 (color real más transparencia de canal alfa).
Al igual que GIF, PNG también utiliza una compresión sin pérdida. Esto quiere decir que si generamos una imagen PNG24 estaremos obteniendo la máxima calidad en pantalla, sin distorsiones. Por supuesto, esto implica un archivo con un peso que puede resultar excesivo para los usos en la web.
En algunos casos, sin embargo, PNG24 es la única opción. Por un lado, esto se debe a que el formato JPEG utilizado en máxima calidad de todas formas arruina algunas imágenes imposibilitando su uso. Por ejemplo, al crear imágenes con degradados para fondos de páginas, la compresión JPEG produce defectos visibles irremediables. Los degradados tampoco son manejables con imágenes GIF debido a la reducción de los colores.
Por otro lado, cuando necesitamos transparencias intermedias el formato PNG32 permite obtener esta caracterÃstica para utilizarla en páginas Web2. Esto no es posible con JPEG ni con GIF.
•♦• Conclusiones
GIF y JPEG son dos formatos bien arraigados. Cada uno tiene sus pros y contras, debido a que fueron diseñados para situaciones diferentes, hace 30 años. Conviene utilizar JPEG para fotografÃas relativamente complejas que incluyan muchos colores. JPEG es muy propenso a crear artifacts (ruido) cuando se comprime demasiado y la imagen incluye plenos de color, filetes y cambios abruptos en el color de un pixel al siguiente. En esos casos, y especialmente cuando la imagen incluye diagonales, pocos colores, sin degradados, sin duda es preferible GIF. Cuando es posible fijar la cantidad de colores (un tablero de ajedrez, por ejemplo), GIF es la mejor opción dada su paleta de colores indizada que permite mayor definición con un peso de archivo reducido en kilobytes.
PNG8 genera imágenes de caracterÃsticas similares a GIF y con pesos muy parecidos. Para determinar cual conviene más es aconsejable probar el tamaño de imagen resultante en cada caso, ya que los resultados no siempre benefician al mismo formato.
Conviene utilizar PNG24 cuando se necesita publicar imágenes estrictamente sin ningún tipo de distorsión, a costa de un archivo más pesado. El PNG32 (o «PNG24 con transparencia») es el formato adecuado cuando la imagen requiere transparencias intermedias.
Además de esta elección de formato es importante recordar que se debe utilizar la opción de «guardar para Web» que proveen los productos de Adobe. Este proceso elimina del archivo final las cabeceras con metadatos sobre la imagen que no son útiles en el contexto de una página Web e incrementan el tamaño de archivo en forma innecesaria.
Como pensamiento final debo recalcar: no existe un formato de archivo de imagen mejor para todos los casos.

Comparación de tamaños de archivo en la máxima calidad que permite cada formato. De izquierda a derecha: JPG 26,5 kB; GIF 17,4 kB; PNG8 15,1 kB; PNG24 54,3 kB. La mejor opción aquà es JPEG. Nótese que PNG8 obtiene el mismo resultado que GIF con 2 kilobytes menos, pero esto no ocurre en todos los casos.
Fuente | Foro Alfa
[…] http://www.designals.com.ar/2012/04/cual-es-el-mejor-formato-de-imagen/ Share this:TwitterFacebookMe gusta:Me gustaSé el primero en decir que te gusta esta post. […]