La tipografÃa puede ser considerada la parte más importante de cualquier diseño. Es definitivamente uno de los elementos más importantes de cualquier proyecto de diseño. Y sin embargo, a menudo es la parte que queda para el final, u olvidadada en absoluto. Los diseñadores generalmente son intimidados por la tipografÃa, lo cual puede resultar en un diseño tipográfico suave o un diseñador usando una o dos tipos «fiables».
Si te sentÃs intimidado por la tipografÃa, o simplemente no estás muy seguro de por dónde empezar, seguà leyendo. Vamos a romper la teorÃa y la práctica tipográfica, a partir de los fundamentos. Vamos a incluir los diferentes tipos de letra y cómo difieren las tipografÃas de las fuentes, asà como su anatomÃa básica.

Diferencia entre tipografÃa y fuente
Mucha gente utiliza los términos «tipografÃa«Â y «fuente» de manera intercambiable. Pero son dos cosas muy distintas. Antes de empezar hablando de la tipografÃa, vamos a definir.
Una tipografÃa es un conjunto de sÃmbolos y caracteres tipográficos. Está hecho de letras, números y otros caracteres que nos permiten poner palabras en papel (o pantalla). Una fuente, por otra parte, se define tradicionalmente como un conjunto completo de caracteres dentro de una tipografÃa, usualmente de un determinado tamaño y estilo. Las fuentes son también los archivos informáticos especÃficos que contienen todos los caracteres y glifos dentro de un tipo de letra.
Cuando hablamos de «fuentes», en realidad estamos hablando de tipografÃas o familias tipográficas (que son grupos de tipografÃa con diseños relacionados).
Clasificando Tipos
Hay un número de diferentes maneras de clasificar tipografÃas y familias tipográficas. Las más comunes son por estilo técnico: serif (o romana), sans-serif (o palo seco), script (o caligrafÃa), display (o rotulada), etc. Son clasificadas, además, por otras especificaciones ténicas, como la proporcional versus la monoespaciado o, incluso, por definiciones más fluidas, como qué ambiente generan.
Serif
Del inglés, se llaman serif en referencia a las delgadas lÃneas que se desprenden de los troncos principales del caracter. Son mayormente usadas para los cuerpos de largos textos en documentos impresos, como también para cabeceras en mayor tamaño. La legibilidad de las serif en monitores o pantallas (es decir, no sobre papel) ha sido debatida mucho tiempo, y algunos diseñadores prefieron no usarlas en grandes bloques de texto.

Dentro de la clasificación de las serif, hay varios subtipos. Las Old Style (o humanistas) son las más antiguas de esta clasificación, y datan de medidados del siglo XV. La principal caracterÃstica es su «estrés» diagonal (el trazo más delgado de las letras aparecen en los ángulos, en lugar de de las verticales u horizontales). Como ejemplo tenemos al Adobe Jenson, Centaur y Goudy Old Style.

Las serif transicionales (o barrocas) datan de mediados del siglo XVI, y son generalmente las más comunes. Times New Roman y Baskerville son ambas transicionales, como también Caslon, Georgia y Bookman. Las diferencias entre los trazos finos y gruesos son más pronunciados que en las Old Style, pero menos que en las modernas.

Las serif modernas, las cuales incluyen tipografÃas como Didot y Bodoni, tienen mucho más contraste entre trazos de lÃnea, y mucho más estrés vertical y mÃnimos corchetes. Son de finales de 1700.

Finalmente, el último subtipo de tipografÃas serif son las slab (o egipcias). Tienen poco o ningún contraste entre lÃnas delgadas y gruesas, y tiene gruesos y rectangulares serifs, y a veces con ancho fijo.

Sans Serif (o palo seco)
Son llamadas asà porque carecen de detalles tipo serif en sus caracteres. Estas tipografÃas son más modernas en aparencia que las serifs. La primera fue creada a finales de siglo XVI.

Hay cuatro clasificaciones básicas de palo seco: Grotescos, Neo-grotescos, Humanistas y Geométricos. Los primeros son los más antiguos, incluyen tipos como Franklin Gothic y Akzidenze Grotesk. Éstas por lo general tienen formas que son muy similares a las serifs, pero sin su serifa.

Las neo-grotescos son las principales, se ven en tipografÃas como MS Sans Serif, Arial, Helvetica y Univers. Tienen relativamente una apariencia más plana comparada con las anteriores.

Las humanistas incluyen Gill Sans, Frutiger, Tahoma, Verdana, Optima y Lucide Grande. Éstas son más caligráficas que otras sans-serif, e incluso son más legibles (de ahà es que se suelen usar para cuerpos de texto en páginas web), y esto significa que tienen más variaciones de trazo en sus caracteres.

Las geométricas están estrechamente basadas en formas geométricas. Generalmente, la «O» en esta categorÃa aparecen como un cÃrculo, y la letra «a» es casi siempre simple, sólo un cÃrculo con una cola. Son las menos usadas para cuerpos de texto, e incluso son las palo seco más modernas, en regla general

Script (manuscrita)
Estas tipografÃas están basadas en la escritura a mano, y ofrecen formas muy dinámicas o fluidas. Hay dos clasificaciones básicas: formal y casual. Las formales nos hacen recordar la escritura a mano común en los siglos 17 y 18. Algunas Script son basadas en directamente en la letra manuscrita de maestros como George Snell y George Bickham. Hay creaciones modernas, incluyendo Kuenstler Script. Son comunes para diseños elegantes pero no para cuerpos de texto.

Hablando de las Casuales, éstas son más parecidas en la escritura moderna, y datan de la mitad del siglo XX. Son mucho menos formales, a veces con trazos mas gruesos y con apariencia similar al pincel. Como ejemplo, tenemos Mistral y Brush Script.

Display (rotulada)
Esta categorÃa es probablemente la más amplia y que incluye más variaciones. Su mayor caracterÃstica es que son inadecuadas para cuerpos de texto y se reservan para titulares o pequeños textos que necesitan llamar la atención. Pueden ser formales o informales, y evocar cualquier estado de ánimo. Son comúnmente vistas en el diseño de impresión, pero se están volviendo más populares en sitios web con el uso de fuentes para internet.
También se incluye entre las tipografÃas de pantalla, su versión Gótica, que se solÃan usar en las primeras imprentas. Desde ese momento, se comenzaron a hacer fuentes más legibles.

SÃmbolos y TipografÃas especiales (Dingbats)
Son tipografÃas que consisten en sÃmbolos y ornamentos en lugar de letras. Wingdings es probablemente la más conocida, aunque hay miles, muchos creados en torno a temas especÃficos.
 (Jellodings)
(Jellodings)
Proporcional vs. Monoespaciado
En las primeras, el espacio de un caracter depende del ancho natural de ese mismo caracter. Una «i» tiene menos espacio que una «m». Times New Roman es un ejemplo de éstas. En cambio, las monoespaciados, por el otro lado, cada caracter tiene el mismo espacio horizontal. Las más angostas tienen un poco más de espacio alrededor para solucionar la diferencia de ancho. Courier New es seguramente la más conocida.
Ãnimo
El ánimo de una tipografÃa es una parte importante de cómo debe ser usado. Diferentes tipografÃas tienen sorprendentemente diferentes ánimos. Comúnmente, se usan formales vs. informales, modernas vs clásicas/tradicionales y livianas vs dramáticas. La diferencia es bien marcada: por ejemplo, Times New Roman es más propensa a ser una tipografÃa tradicional, la cual es usada para correspondencia comercial. Verdana, por el otro lado, es mucho más moderna.
Algunas tipos, más trascendentales, pueden transportar casi cualquier ánimo, basados en el contenido o en la otra tipografÃa con la que está combinada. Helvetica es considerada una de ellas.

Peso y tamaño
Dentro de la mayorÃa de las tipografÃas, podemos encontrar mas de un estilo y/o peso. Según el último, se las pueden clasificar en «light» (liviana), «thin» (delgada), «regular«, «medium» (media), «bold» (o negrita), «heavy» (pesada) o «black» (negra). Cada una de esas refieren al grosor de los trazos de los caracteres.

Hay tres estilos generales que se pueden hallar en las tipos: itálicas, oblicuas y «small caps» (versalitas). Las últimas son cuando, en lugar de usar mayúsculas para la primera letra, y minúsculas para las que siguen, se usan todas mayúsculas y la primera tiene un cuerpo mayor, aunque no es cuestión solo de aumentar el tamaño, es una técnica precisa. Éstas son usadas para titulares o volantes, para agregar variedad a la tipografÃa si usás sólo una.

AnatomÃa de una Tipo
Las letras dentro de una fuente tipográfica tienen caracterÃsticas en común. Estas caracterÃsticas pueden ser usadas para determinar si dos (o más) tipos trabajan bien en conjunto, o chocan. Aquà las más importante partes de un caracter:

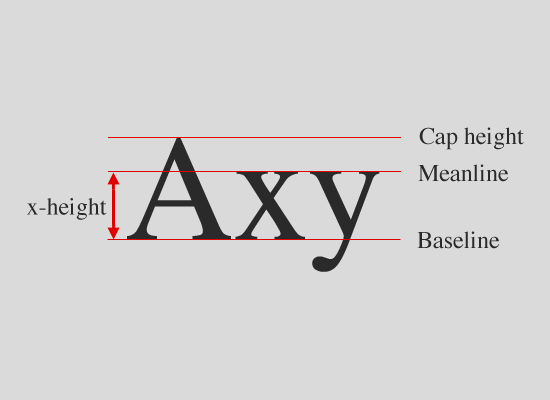
La imagen de arriba muestra las diferentes lineas de guÃa que son generalmente presentados en una tipografÃa. Su lÃnea de base (baseline) esa lÃnea invisible en la que todos los caracteres se apoyan. Las letras redondeadas a veces, se apoyan solo un poquito más abajo de la lÃnea de base, y las descendentes siempre caen debajo de ésta. Una buena tipografÃa tiene una baseline consistente.
La lÃnea central (meanline) es la altura de la mayorÃa de los caracteres minúsculos dentro de una tipografÃa, y está generalmente basado en la letra «x» si es que hay diferencias de alturas entre las minúsculas. De acá es de donde viene la «altura-x». La altura capital (cap height) es la distancia entre la baseline y el tope de altura de una letra mayúscula como «A».

La ilustración de arriba muestra tres partes comunes de una letra. El tronco o vástago (stem) es el trazo principal vertical de cualquier letra, incluyendo la primera en diagonal. Ésta puede ser considerada el ancla de un caracter. La barra (bar) es cualquier lÃnea horizontal, que también son llamados brazos. El cuenco (bowl) es la parte curva de un caracter que genera espacio interior vacÃo. La parte interna de ésta se llama «counter».

Las ascendentes (ascender) de una minúscula es cualquier lÃnea que pase la lÃnea central, como las de la «d», «h» y «b». Las descendentes (descenders) son las que caen debajo de la lÃnea de base, como en la «p», «q» o «g».

Las serifas son extras que florecen al final de un trazo en tipografÃas serif. Algunas tipografÃas las tienen muy pronunciadas, mientras que en otras apenas se distinguen.

La apertura (aperture) de un caracter refiere al espacio inferior de entrada de un caracter, como en la mayúscula «A» o en la minúscula «m». Una asa (ear, oreja en inglés) es una extensión decorativa de una letra, como en la «g» marcado en la imagen de arriba. Las entradas (hairline) son las partes más angostas de una tipografÃa serif.

El travesaño (crossbars) son trazos horizontales, como en la «A» y «H». Terminales (Terminals) son encontradas en caracteres serif, y están al final de cualquier lÃnea que no tiene serifa. Los lazos (loops) se ubican en algunas minúsculas como la «g» y pueden ser completamente cerradas o sólo parcialmente.

Las espuelas (spurs) son pequeñas proyecciones de trazos curvos, como en la «G». Los enlaces (links) conectan los cuencos de arriba y abajo de una letra como en la «g». La espina (spine) es el tronco curvo encontrado en la «S».

Las colas (tails) decorativas (a veces), y descienden del tronco principal, vistos como ejemplo en la letra «R». El remate (finial) son terminaciones afiladas de algunos trazos. Y los hombros (shoulders) son cualquier trazo curvo que se origina de un tronco.
FUENTE (en inglés): http://www.noupe.com/design/a-crash-course-in-typography-the-basics-of-type.html
Traducido por Guillermo Delicia

Muy bueno, che! Data muy interesante y a tener en cuenta.
Fijate que hay uno o dos errores de tipeo, hablando de tipografÃa! 😀
Muchas gracias, me alegro que te sirvió. Saludos!
Fantastico ! mil gracias, me ha sido de gran ayuda. Excelente pagina
Interesante comentario, sin duda me ayudará a resolver unas dudas que tenÃa 🙂
Muchas Gracias!